자바스크립트 프레임워크와 웹 개발의 진화
웹 개발은 빠르게 발전하며, 자바스크립트 프레임워크와 도구들이 등장해 개발자들이 복잡한 애플리케이션을 더 쉽게 관리할 수 있도록 도와주고 있다. 이번 글에서는 자바스크립트 프레임워크의 동작 원리부터 CSS 개발, 그리고 다양한 렌더링 방식에 이르기까지 현대 웹 개발의 주요 개념들을 정리해보겠다.
자바스크립트 프레임워크 동작 원리
라이브러리와 프레임워크는 자바스크립트 개발의 핵심 요소로, 각기 다른 목적을 가지고 있다.
- 라이브러리는 특정 기능을 수행하기 위해 단일 파일로 제공되는 코드 집합이다. 예를 들어, jQuery는 DOM 조작에 특화된 라이브러리다.
- 프레임워크는 여러 라이브러리를 포함한 종합적인 개발 환경을 제공하며, 다양한 목적을 위해 사용된다. 대표적으로 React, Angular, Vue.js 같은 프레임워크가 있다.
번들링과 코드 스플리팅
- 번들링은 여러 개의 자바스크립트 파일을 하나로 압축하는 과정으로, 네트워크 효율성을 높이기 위해 사용된다. 그러나 번들 파일이 커지면 초기 로딩 속도가 느려질 수 있다.
- 이를 해결하기 위해 코드 스플리팅이 사용된다. 코드 스플리팅은 번들링된 파일을 다시 쪼개 필요한 부분만 로드하는 기법이다. 이를 통해 네트워크 효율성을 높이고, 페이지 로딩 속도를 개선할 수 있다.
- Dynamic Loading은 코드 스플리팅의 대표적인 방법으로, 사용자가 보고자 하는 페이지의 필요한 부분만 동적으로 로드한다. 예를 들어, 특정 페이지에서만 필요한 라이브러리나 컴포넌트만 로드하여 성능을 최적화할 수 있다.
번들러 동작 원리와 주요 도구들
- Webpack: 가장 널리 사용되는 번들러로, 세부 설정을 통해 코드 스플리팅을 지원한다. 복잡한 애플리케이션의 성능을 최적화할 수 있는 다양한 설정을 제공한다.
- Vite: Webpack의 대안으로, esbuild를 확장하여 만든 번들러이다. 각 페이지별로 필요한 JSX 및 라이브러리 모듈들만 번들링하는 방식으로 성능을 높인다.
트랜스파일러와 컴파일러: 자바스크립트 호환성 문제 해결
트랜스파일러와 컴파일러는 자바스크립트 코드를 변환하는 도구로, 고버전 자바스크립트 코드를 저버전으로 변환해 다양한 웹 브라우저에서 호환성을 유지하도록 돕는다.
- 컴파일러는 고수준 언어를 저수준 언어로 변환하는 과정에서 사용된다. 예를 들어, TypeScript 코드를 자바스크립트로 변환하는 과정이 이에 해당한다.
- 트랜스파일러는 같은 성질의 언어를 다른 버전으로 변환하는 도구로, 최신 자바스크립트 코드를 저버전으로 변환하여 다양한 브라우저에서 호환되도록 한다. Babel은 대표적인 트랜스파일러로, 최신 ES6+ 문법을 ES5 이하로 변환해준다.
- Polyfill은 Babel이 변환할 수 없는 복잡한 기능을 보완하는 역할을 한다. Polyfill을 통해 최신 기능을 지원하지 않는 브라우저에서도 코드를 실행할 수 있다.
정적 타입을 통한 자바스크립트의 안정성 보장: TypeScript
JavaScript는 동적 타입 언어로, 변수의 타입이 실행 중에 결정된다. 이는 유연성을 제공하지만, 코드의 유지보수와 오류 검출에 어려움을 초래할 수 있다. TypeScript는 이러한 문제를 해결하기 위해 등장한 정적 타입 언어다.
- TypeScript는 코드 작성 시점에 변수의 타입을 명시하여, 런타임 오류를 줄이고 유지보수성을 높인다. TypeScript로 작성된 코드는 트랜스파일러를 통해 자바스크립트로 변환되며, Babel과 결합해 다양한 버전의 자바스크립트로 변환될 수 있다.
- Swagger와의 비교: Spring 프레임워크에서의 Swagger가 API 문서화를 담당하는 것처럼, TypeScript는 코드의 명확성과 안정성을 높이는 역할을 한다.
CSS 개발을 쉽게 도와주는 Preprocessor 및 Framework들
CSS는 웹 페이지의 스타일을 정의하는 언어로, 복잡한 디자인 작업을 단순화하기 위해 다양한 도구들이 등장했다.
- CSS Preprocessor:
- SASS, SCSS: CSS의 확장 문법을 제공하여, 코드의 재사용성과 유지보수를 쉽게 한다. SASS는 CSS를 더 유연하게 사용할 수 있도록 돕는 전처리기(Preprocessor)로, 작성된 코드는 트랜스파일링을 통해 일반 CSS로 변환된다.
- CSS Framework:
- Tailwind CSS: 유틸리티 클래스 기반의 프레임워크로, 미리 정의된 클래스 조합을 통해 손쉽게 스타일을 적용할 수 있다. 디자인 스타일을 일관되게 유지할 수 있는 장점이 있다.
- UI Framework:
- Material UI, Chakra UI: 디자인 시스템과 UI 컴포넌트를 제공하여, 빠르고 일관된 UI를 구축할 수 있다. 여러 UI 프레임워크를 혼합해서 사용하면 충돌 가능성이 있으므로, 하나의 프레임워크를 사용하는 것이 좋다.
웹 프론트엔드 개발에서 CSS 활용 방법
CSS를 활용하는 방법은 크게 세 가지로 나뉜다:
- 원시적 방법: 외부 CSS 파일을 HTML에 직접 연결하여, 클래스를 통해 스타일을 적용하는 전통적인 방식이다.
- CSS-IN-JS: JavaScript 코드 내에서 CSS를 작성하는 방식으로, 조건부 스타일링이나 동적 스타일링에 유리하다. React의 styled-components가 대표적인 예이다.
- Inline 스타일: HTML 요소에 직접 style 속성을 통해 CSS를 적용하는 방법이다. 그러나 이 방식은 리렌더링 성능 문제를 일으킬 수 있어, 큰 프로젝트에서는 사용을 피하는 것이 좋다.
현재 많이 사용되는 방식은 유틸리티 클래스를 통해 CSS를 적용하는 것으로, CSS 프레임워크와 결합해 효율적인 스타일링을 구현한다.
리렌더링(ReRendering)과 리패인팅(RePainting)
렌더링은 브라우저가 HTML, CSS, 자바스크립트를 처리하여 사용자에게 시각적인 결과물을 보여주는 과정이다. 이 과정에서 특정 요소가 변경되면 리렌더링과 리패인팅이 발생한다.
- 리렌더링: DOM 구조가 변경될 때, 브라우저가 다시 렌더링하는 과정이다.
- 리패인팅: 스타일이나 레이아웃이 변경되어 브라우저가 화면을 다시 그리는 과정이다.
Static Websites, MPA, 그리고 SPA
웹 애플리케이션의 구조는 크게 Static Websites, MPA(Multi-Page Application), **SPA(Single-Page Application)**으로 구분된다.
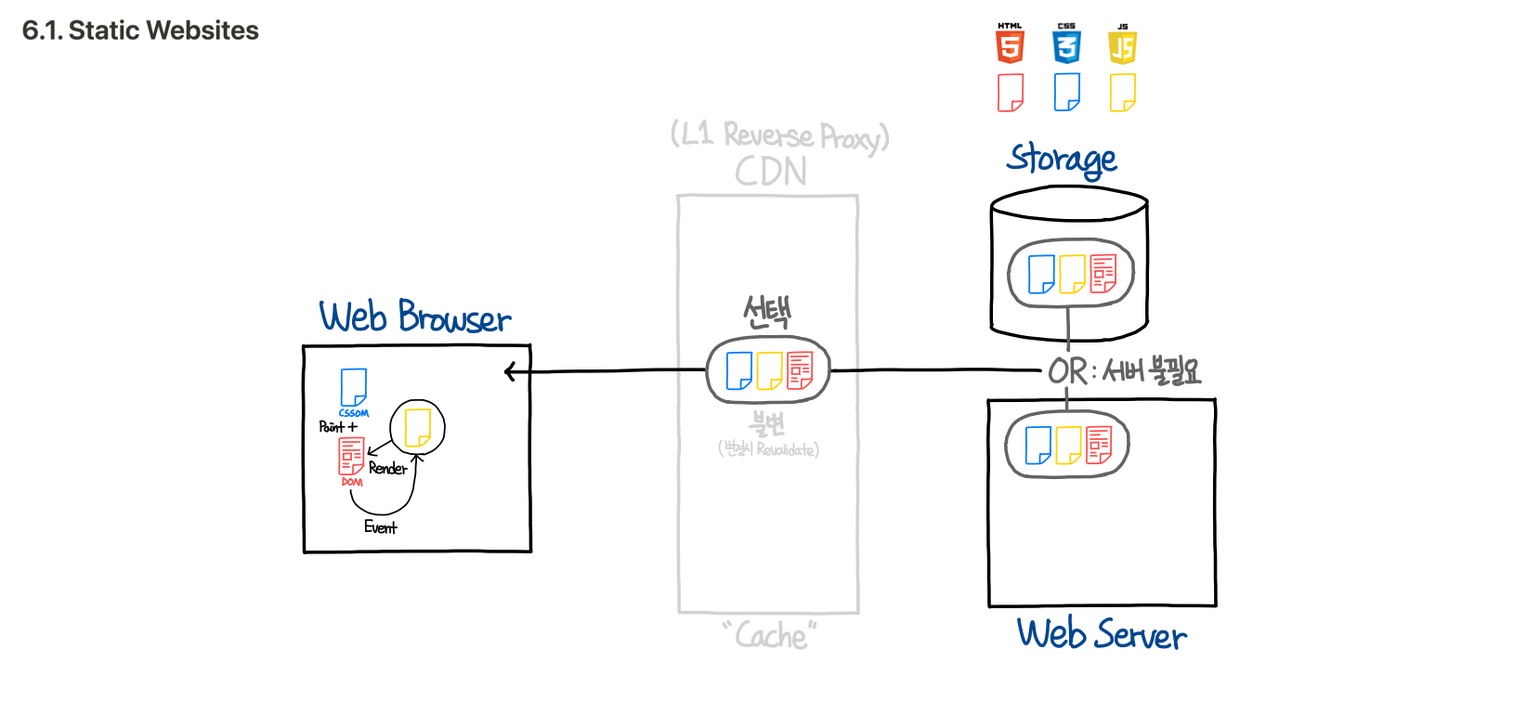
- Static Websites:
- 서버에서 미리 생성된 페이지를 반환하는 방식으로, 빠른 로딩 속도와 SEO(검색 엔진 최적화)에 유리하다. 서버 없이도 S3와 같은 스토리지에 호스팅할 수 있다.

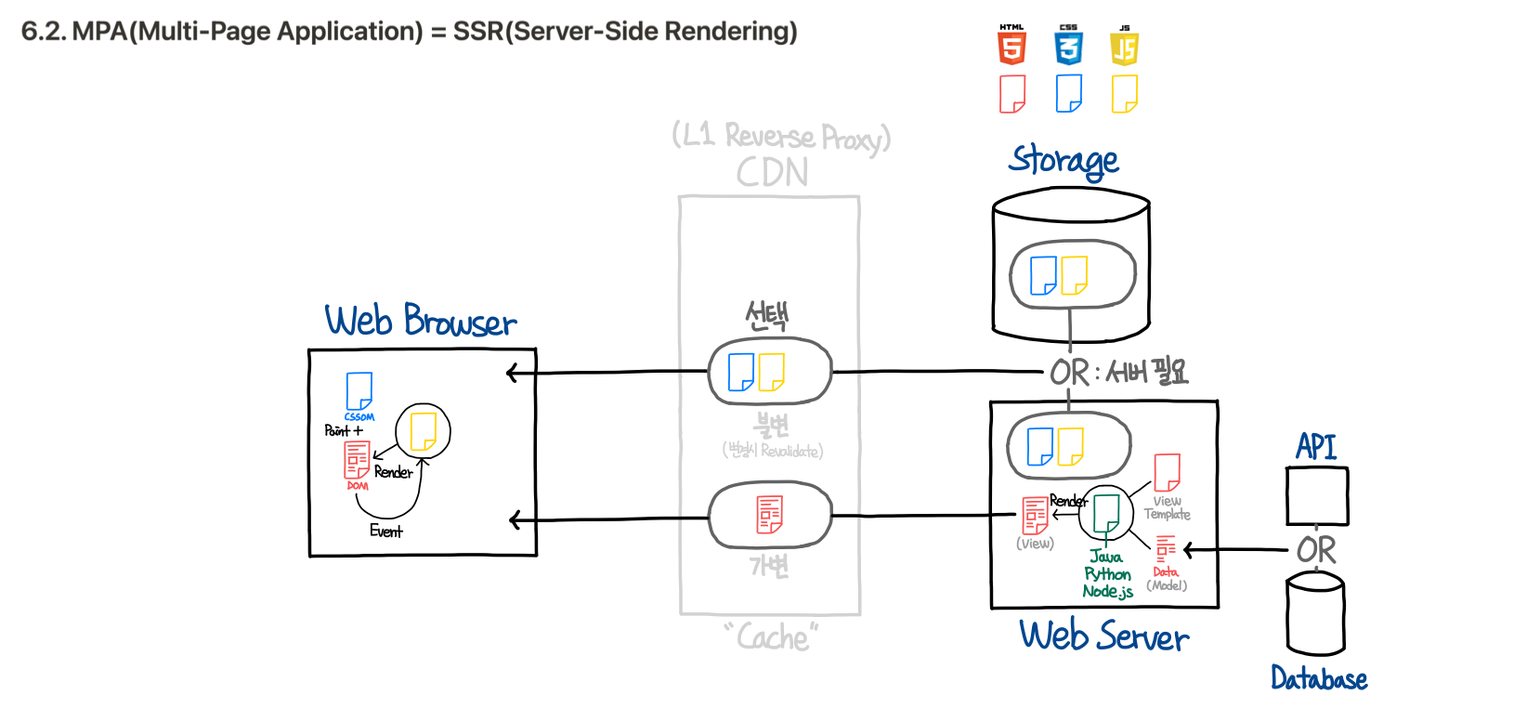
- MPA(Multi-Page Application):
- 서버에서 동적으로 페이지를 생성하여 반환하는 방식으로, 실시간 데이터 처리가 필요한 웹사이트에 적합하다. 반복되는 템플릿과 데이터를 분리하여, 필요한 정보를 실시간으로 조합해 페이지를 생성한다.
- 웹 서버 자원을 사용하기 때문에 클라우드 비용이 발생할 수 있으며, 이를 절감하기 위해 Serverless 아키텍처가 도입되기도 한다.


- SPA(Single-Page Application):
- 단일 페이지에서 모든 인터랙션이 이루어지는 방식으로, 빠른 화면 전환과 유사한 사용자 경험을 제공한다. 초기 로딩 시 모든 자바스크립트 파일을 다운로드하기 때문에, 첫 로딩 속도가 느릴 수 있다.


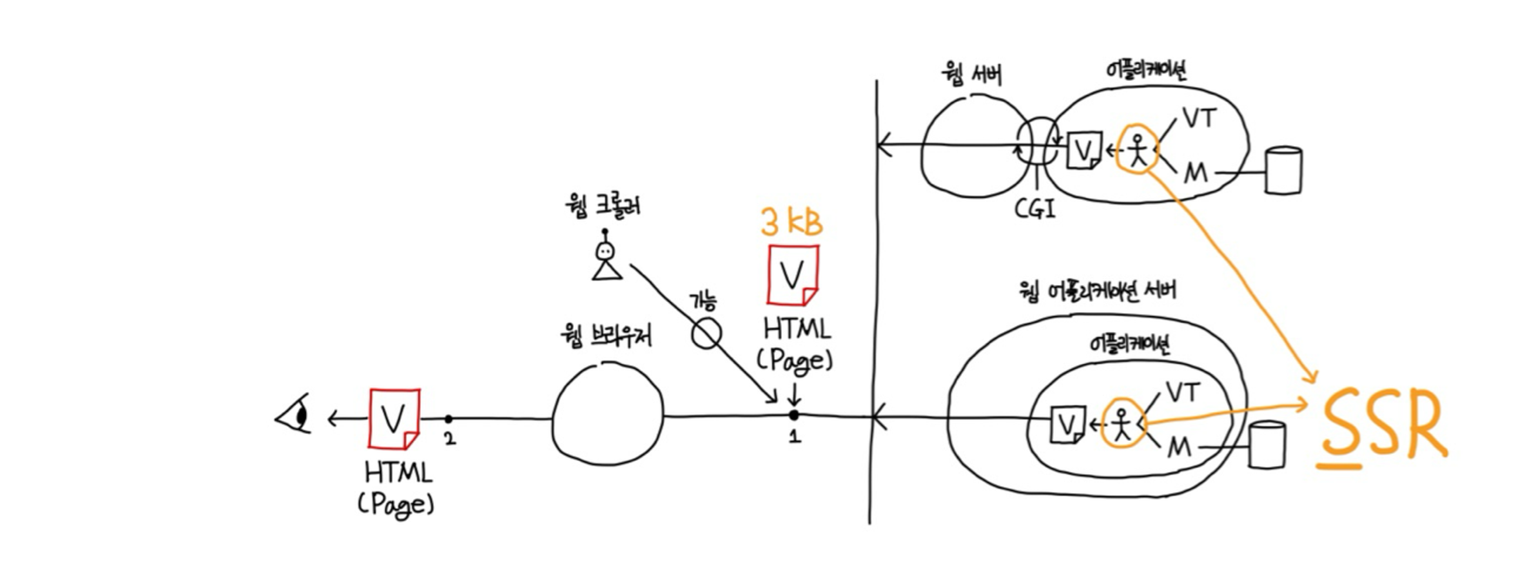
SSR(Server-Side Rendering) With Hydration: MPA와 SPA의 결합

SSR(Server-Side Rendering) with Hydration은 MPA와 SPA의 장점을 결합한 방식이다.
- SSR: 서버에서 미리 렌더링된 HTML을 전달하여 초기 로딩 속도를 높인다.
- CSR: 클라이언트 측에서 자바스크립트를 로드해, 사용자와의 인터랙션을 처리한다.
Next.js는 이러한 SSR과 CSR 방식을 효율적으로 지원하는 프레임워크로, 컴포넌트 단위로 SSR과 CSR을 나누어 사용할 수 있다. 이 방식은 사용자 경험과 성능을 모두 향상시키는 데 효과적이다.
마치며..
이번 글에서는 자바스크립트 프레임워크와 다양한 웹 개발 개념들을 정리했다. 라이브러리와 프레임워크의 동작 원리, CSS 개발 도구, 그리고 MPA와 SPA의 장점을 결합한 SSR with Hydration까지, 이러한 개념들을 이해하면 더욱 효율적이고 성능 좋은 웹 애플리케이션을 구축할 수 있을 것이다.
ℹ️참고
[ASAC 6기 강의자료]
'💻DEV-STUDY > HTTP' 카테고리의 다른 글
| 로드밸런싱 개념 및 배포 방식 (0) | 2024.08.19 |
|---|---|
| 백엔드 웹 개발: API = 클라이언트가 필요하는 데이터 반환 (0) | 2024.08.19 |
| 프론트엔드 웹 개발 (0) | 2024.08.19 |
| 웹 서버(WS)와 웹 어플리케이션 서버(WAS) (0) | 2024.08.18 |
| 웹 검색 엔진(구글과 SEO) 및 웹 성능 지표 (0) | 2024.08.18 |
